Devlog 1: Research
Introduction
Set sails for the seas of Tidal Treasure Clash, our game project for DAE Howest.
Our group consists out of two programmers, Alexandros and Donan, two artists, Jay and Joshua, and 1 sound designer, Xander. We want to create a fun and casual pirate game where you fight your friends to get as much treasure on your team’s ship. In our first devlog we will cover the first part of research and prototyping.
Game Idea
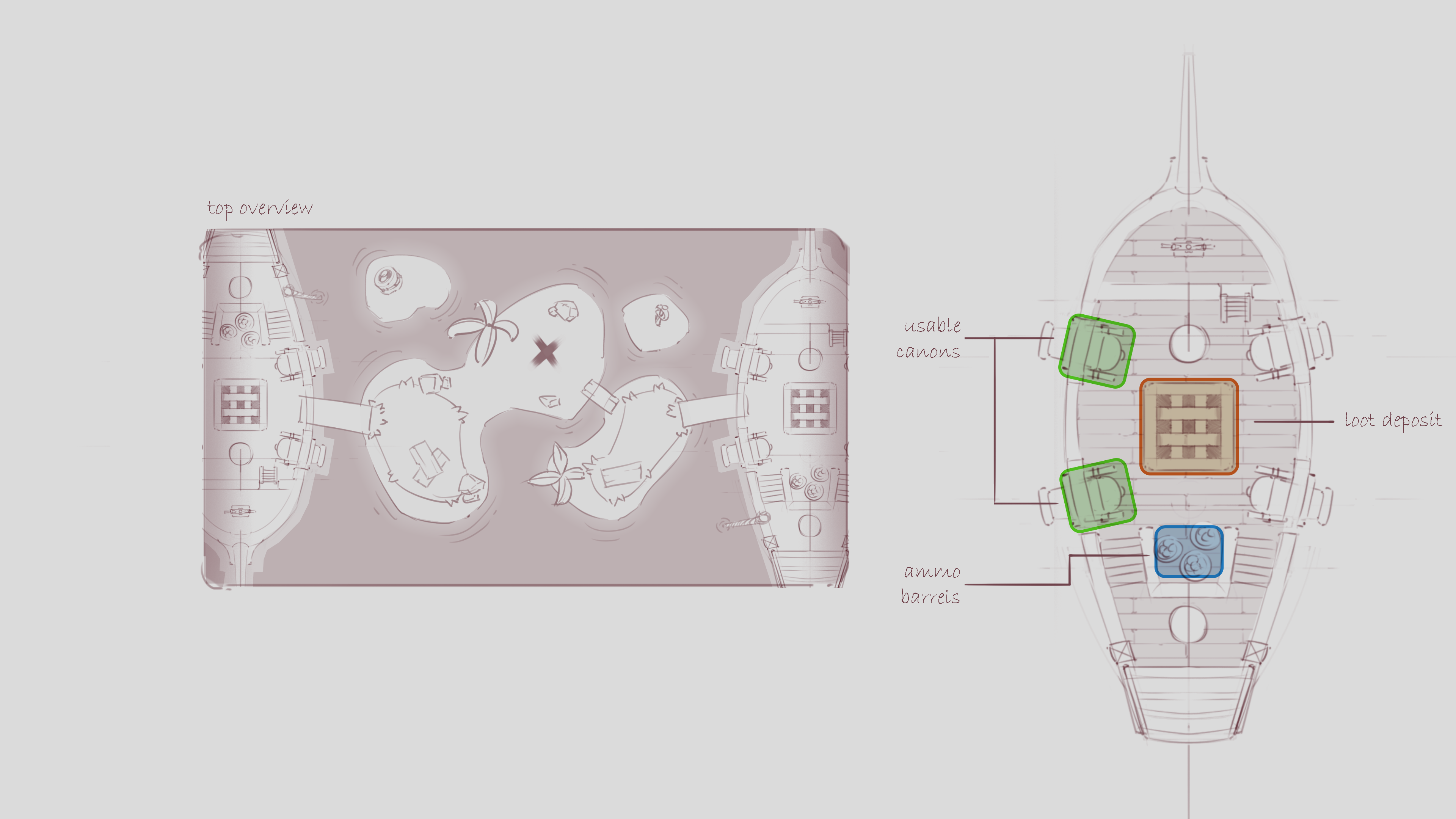
The idea of the game is a 2v2 brawler, that takes place on a pirate island, where the players fight over treasure chests that they dig up. These chests can have weapons, treasures or cannon balls; the players have to decide that they value the most. Weapons to temporarily remove the other players from action? Treasure to get one step closer to the win? Or cannon balls just because blowing up other people is fun?
The island that they are fighting on is also not a peaceful one! Suffering from random pirate attacks, lighting storms and... thieving seagulls? The point is the players need to be aware not only of the enemies but of their surroundings as well.
Speaking of their surroundings, did we mention that the water is rising? Yeah global warming reached the Caribbean.
Cannons can not only be used to shoot cannon balls, but also players! Awesome right? I bet you've never seen a game with that before.
Programming
Active ragdoll
For the movement and animation, we want our game to have a goofy and funny feel to it. That is why we want physics-based animation or also called active ragdolls. These are skeletal meshes that can interact with obstacles and other physics-based objects in the game. Because we didn’t know how difficult implementing this is we tried it in both unreal engine and unreal to see if any engine has a particular advantage.
Unreal prototype
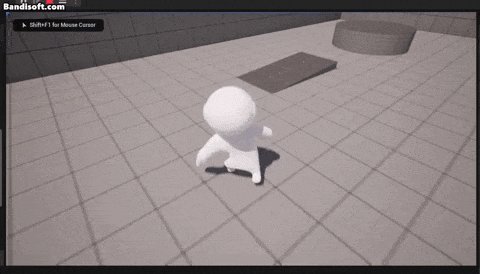
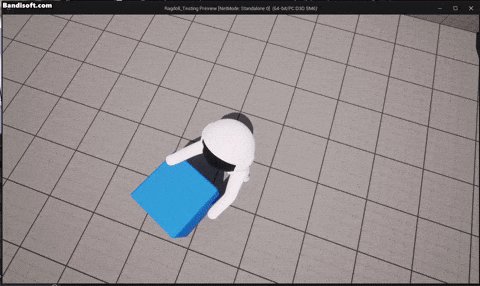
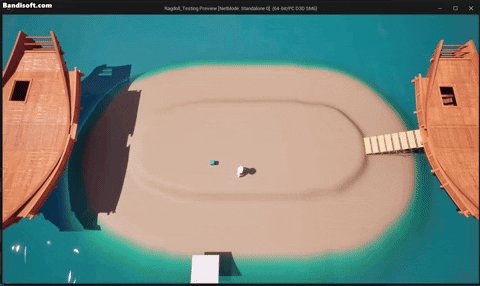
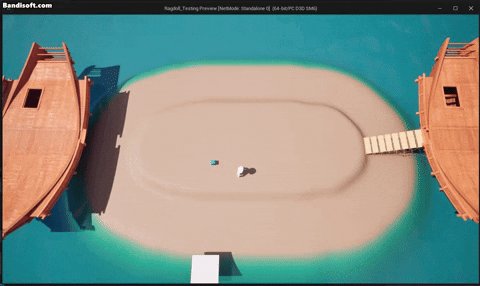
For our game we wanted to use a physics based character, similar to those used in gang beasts, and as with a lot of things, Unreal Engine has that functionality basically built in. All we had to do is hook up the Physics Based Animation component and set a few variables and we got this result:

This is already very close to what we had in mind and with the engine allowing us to tweak a lot of the parameters, it won't be long before we have the ideal character for our game.
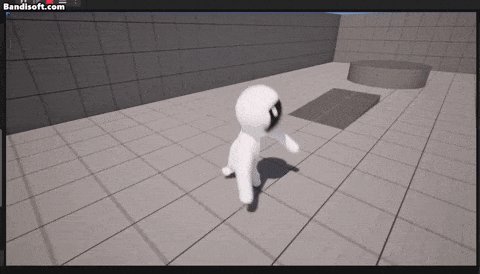
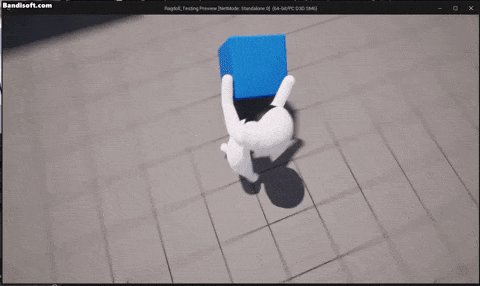
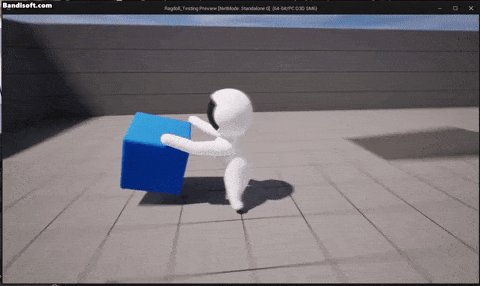
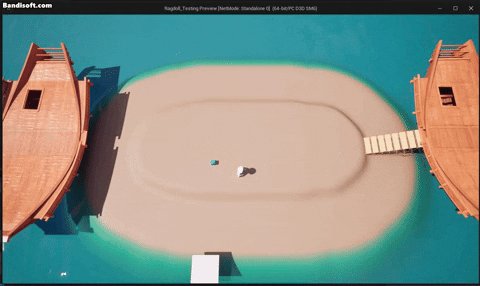
We also player around with the item grabbing mechanic. We only tried out simply attaching objects to a bone of a character in combinations with the physics constraints component. The main reason for this test is to see how the active ragdoll reacts to moving around with objects attached. This needs a lot more tweaking to get it right and we can explore other possible implementations.

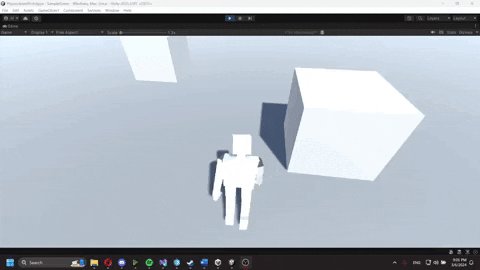
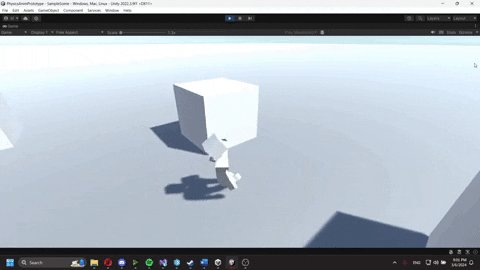
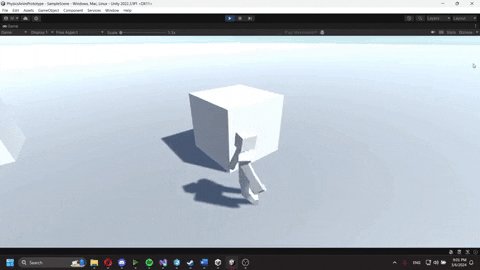
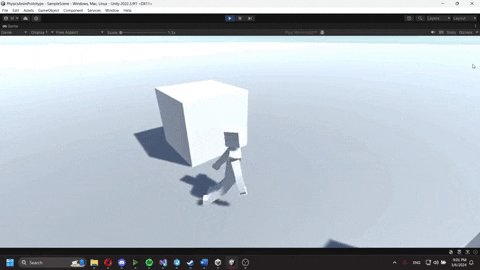
Unity prototype
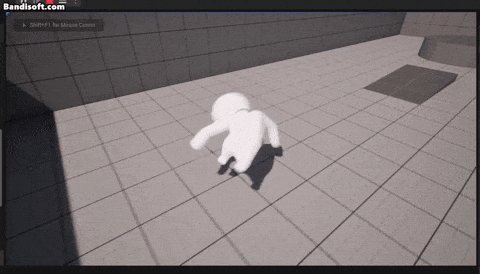
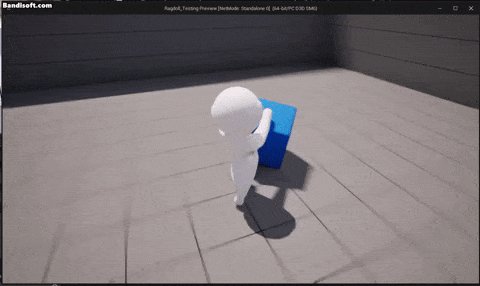
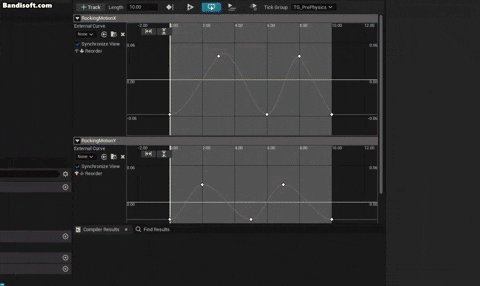
To set up the active ragdoll in Unity however… we need to have a character with two skeletal meshes. One of them gets used to play all animation on. The other one is the one interacting with physics. For the animation body we only need to set up animation, for this prototype we used an idle and a walking animation. For the physics body a lot more setup is needed. We need to manually add rigidbodies for each body part and connect them using joints. This is a tedious task that takes a bit of time and is very easy to make mistakes in. Every joint needs to be configured with spring forces to match the weights we manually gave to the body parts. Then after all the setup we have to let the physics body mimic the animated body. This requires quite a bit of math and for some things we can thankfully use a premade script for setting the rotation of the joints. This however is not all scripts we need. We still need to make a script for stabilising the physics body and one to link all the animation info to the joints. This feels like a very convoluted workflow in which a lot can go wrong.
After roughly following a tutorial, we barely got something working:

Conclusion
In conclusion, our prototyping phase has highlighted the efficiency and built-in functionality of Unreal Engine, making it our primary focus moving forward. While Unity didn't meet our expectations in our initial test, we remain open to reconsidering it if Unreal encounters significant roadblocks.
Ocean and boat interaction
Unreal Engine has a wonderful tool that lets you generate complex ocean systems. However, after playing around with various aspects of it for a few hours and learned a few things:
- Our physics-based actors don't play very well with the buoyancy system that it uses.
- It's unclear whether you can even lower the Z level of the water, and seeing as one of our core features is a rising sea level and most solutions required a very hacky solution to get it to work, which we never did, we decided to look into other approaches.

The system however remains an option if we want to mix it with our other system in order to make boats in the distance seem buoyant or for any other reason.
Audio
General
This week week we figured out how we wanted to move forward. Audio is one half of what you experience when playing our game, the other half are the visuals, of course. This is why it is very important to us to make sure that the audio fits the art-style and gameplay we are trying to bring to you guys. This week was mostly spent on trying different styles in combination with the art to make sure the two go hand in hand and complement each other perfectly. We wound up going for a light-hearted and not too bass heavy pallet, this is to make sure that the audio doesn't feel out of place with the stylized art. Even though the art is stylized it is still realistic, this is reflected by the sound. The sound has less bass than normal but apart from that it still feels really realistic.
What's next?
Next up is making the sounds and figuring out the music to enhance the feeling even further.
Art
Art-style
In the first week the artists had to collect references from various games to prepare for our art bible. After doing some research we settled on the following style(s). For our environment we looked at Sea of Thieves with a more cubist approach and rounded corners/bevels and for our character we mainly looked at a combination of Overcooked and Zelda Link’s Awakening. We felt the contrast between a rather cube-like environment and round characters would pair very nicely.

We also looked at a hand-painted style, but it quickly occurred to us that that would take way too much time considering our time budget. It’s safe to say we are going for a stylized style, but we didn’t want to let the color do all the work so on top of that we are going to include a PBR workflow. (insert example images). This allows us to create more believable surfaces with nice reflections. Considering our target audience ranges from 12-30 we are going for a colorful style that takes inspiration from games like Party Animals, Human Fall Flat & Rubber Bandits.

Water shader
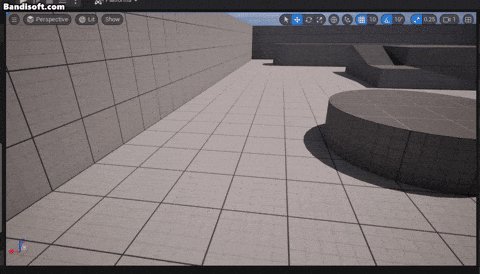
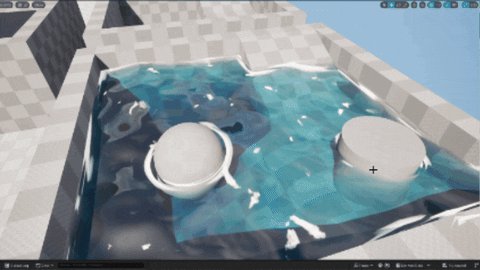
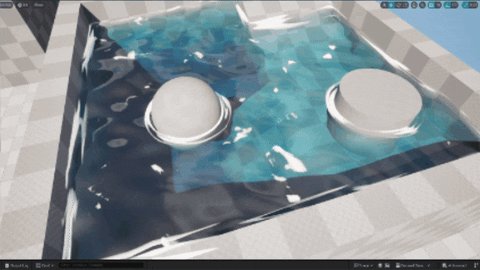
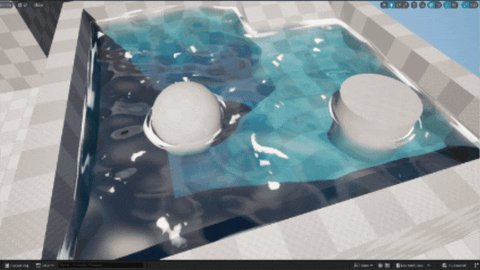
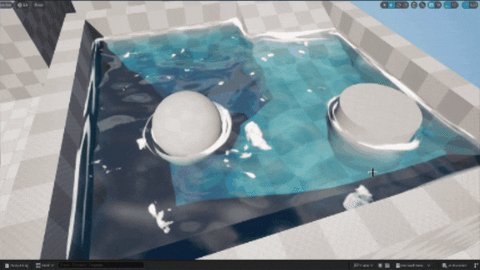
For our first prototype, we tried to use Unreal’s built-in water plugin. This gave us some really nice results but unfortunately, we ran into several issues that hindered us from using the plugin, so we had to look for other solutions. Enter shaders. This week our artist Joshua went head-first into the world of shaders. Because our game is set on an island where the water level keeps rising, making a nice water shader was important to us. To create water for video games we have to get an idea of what makes water water. We figured out 3 properties of water that would be essential to our game: Depth, Waves & Foam. Did you know for example that the deeper you go under water; color tends to slowly disappear? That’s why the ocean is blue, because the red part of the light spectrum gets absorbed first! Luckily for us, Unreal engine solves this seemingly complex issue with a single node. Onto the next part. To give the illusion of waves we’re making use of two things: normal maps that pan in opposite directions and displacement map. To add a bit more motion to the waves, a scrolling noise texture was used to displace the surface.
And finally, we arrive at foam! To create the effect of foam we used a built-in node that comes with Unreal. This node allows us to get the distance from a random point to the nearest surface. That distance is then used to generate a mask that shows us the intersection of two objects. We then use that mask and display it on top of the water along with some nice texture to create a foam-like look.
In conclusion, as you can see above, water is way more complex than one might expect. Water is one of the things we really want to nail down since it’s such a crucial part of our game.

What’s next for our artists?
In our next dev-log, we are going to test post-processing shaders and see if and how we are going to implement them. We are also going to be taking a walk down animation road.
Get Tidal Treasure Clash
Tidal Treasure Clash
Tidal Treasure Clash is a top down local 2v2 brawling game taking place on a small island.
| Status | Released |
| Authors | JayMalik, pansdaz, ZannyS, ElMiauw, AlexKougentakos |
| Genre | Fighting |
| Tags | 3D, brawler, cannon, Local multiplayer, Physics, physics-based, Pirates, Top-Down, Unreal Engine |
| Languages | English |
More posts
- The endMay 28, 2024
- Devlog 10: The Final Countdown!May 23, 2024
- Devlog 9: Production is over!May 16, 2024
- Devlog 8: Nearing the end!May 09, 2024
- Devlog 7: Sprint Two: Electric BoogalooMay 02, 2024
- Devlog 6: Sprint 1 Complete!Apr 25, 2024
- Devlog 5: Second week of production!Apr 18, 2024
- Devlog 4: Start of production!Mar 27, 2024
- Devlog 3: Nearing Production!Mar 21, 2024
- Devlog 2: Prototyping!Mar 13, 2024

Leave a comment
Log in with itch.io to leave a comment.