Devlog 10: The Final Countdown!
Programming
Decomposition animation and player feedback
Hi, Donan here. This week was the first and only week of polish. Time to add some tweaks and extras to make our game feel better!
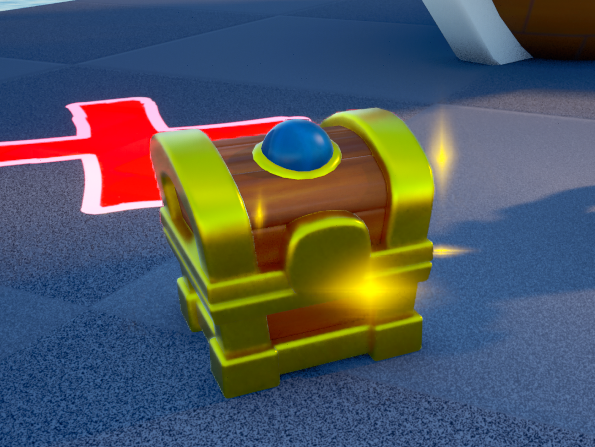
The biggest polish task I did this week was adding the decomposition animation. Having never worked with materials in c++ before this took way longer than expected to understand and get right. I used a timeline to have an event when the animation ends so we can destroy actors on the right moment. The timeline controlled a parameter of a material instance. This parameter determined how much of the object has already been decomposed.


Other tasks I worked on this week were adding particles to the attack hits, fixing some bugs and tweaking the settings of the physical animation. This last one had an issue where the character with the hat jitters when moving and no matter what settings I tried I couldn’t fix it.
That was all for me this week!
Screen Shake
Alex here!
So this being the last week and having a few game breaking undocumented features (bugs)... I decided to work on camera shake!
Unreal engine already has a camera shake system implemented and I was surprised by how nice it was. It didn't take too long for me to figure out how it worked, though most C++ implementations where about the legacy screen shake system so that didn't help too much.
I opted for creating the screen shake assets in the editor, 1 for every different screen shake we want, and then assigning them via UPROPERTY to the relevant manager. Here are some examples of my results:



I also implemented some passive camera shake, so that the camera is never stationary. It's quite subtle and won't really be noticeable on a gif, so take my word for it.
Taking all of this together it really surprised my how much these small changes add to the overall feel of the game. The before and after this polish phase is quite impressive to me.
Water Splash
I also implemented the water splash effect that Joshua created. I created an Interface which handles the interactions of different items with the water. Getting items to create a splash when falling in the water was fairly simple:

However.... I tried to be smart and handle the deletion of the objects using this interface. It was good idea, but unreal engine had other plans. For some reason, when the objects where touching another object (I think) and the water level rose and collided with them, it didn't trigger the overlap event. I tried a lot of settings, but to no avail. So I ended up doing a check when the water level has risen to delete objects that are beneath it, like fallen swords, treasure etc.
Player Indicator
I also worked on implementing the player ring that Jay made. I had to update the existing code for assigning colours to the teams and apply the same logic to the rings, but with a fixed stencil value. For a visual keep reading to see Jay's part.
UI Controller Support
Up until now our UI did not have controller support, so I implemented that. I had a lot of issues with "focus" on the UI. It kept ignoring the input after you clicked away. In the end I managed to find a solution and I made it so that when you click the up/down keys on the controller you can browse the UI.

I did the same for the end screen UI. I admit I copy pasted the logic as we are pushed for time so I didn't create a nice system for this, though for our scope I considered it to be overengineering anyway.
Sound
How's everyone doing? Xander here for the last time.
This was our polishing week which meant no new features but just adjusting what we already had and bugfixing. Luckily for me, the line between new features and just some more player feedback in audio is pretty vague, so I just continued as if nothing happend.
I started off by reworking certain sounds like the cannonshot and lighting to give it a little more 'umph'. I did this so the player has a better feeling of when impactful things are happening around them.
After that I made sure everything was mixed decently well and the attenuation (localization of sound) was in order to give the game a better feeling. This is still subject to change until the very last minute though.
Remember a couple of devlogs ago where I was working on something but couldnt finish it in time? Well, the time has come. Whenever the water rises the player will experience camera shake, accompanied by the sound of the water rising and slowly engulfing the player.
At the very end I implemented some feedback SFX for when the cannonball hits the ground. The player will now notice when they are *almost* killed.
I won't be showing you anything this time, seeing as it still needs to be a little bit of a surprise. Thank you guys for staying with us the entire time, I'm sure you will enjoy our game.
Take care!
Artists
For the last time, hello everyone! The time is almost upon us. Next week is the release of the game and we are incredibly excited. However, there is still the matter of the devlog this week, so let's take a look at what our artists did shall we?
Hello, Joshua here. Now that were getting closer to the finished product, it is time for the polishing stage. I again mainly got a bunch of small vfx tasks i was also responsible for the slight color grading in the main level.
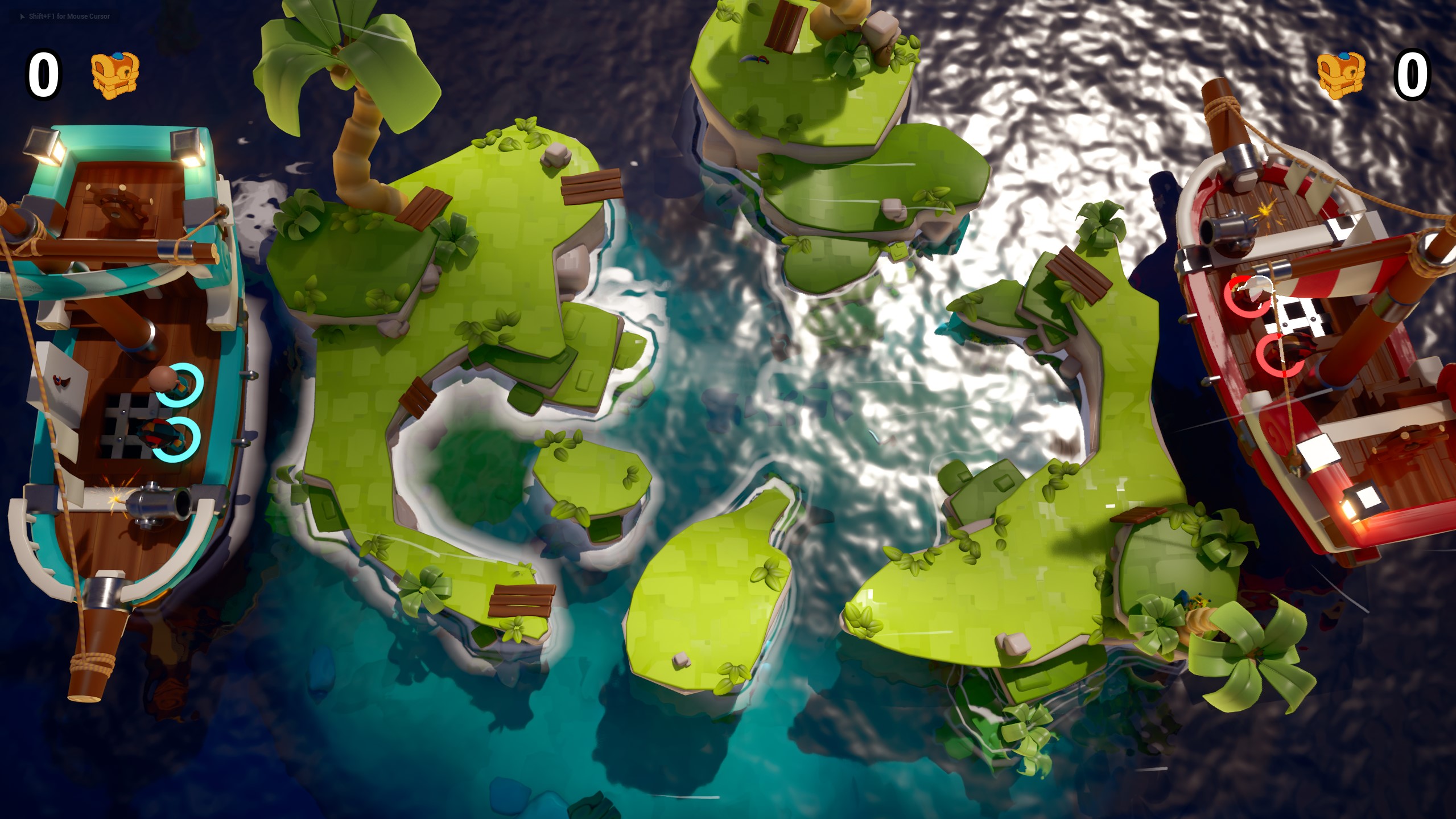
Lets start of with the cannon indicator. Our main issue was that the indicator was to similar to the indicator for the lightning strike. To make the more indistinguishable i made sure t give the indicator a different color that corollate to the respective team colors. For the finishing touch i added some arrows to the middle of the indictor that bop the same way as the circle
Moving on to the shimmer effect, The shimmering is an extra effect for the treasure. Its a very simple particle system it, it spawn randomly in a sphere volume and goes slightly up.
Next up is the wind particles. The wind gives the level a bit more life and indicates where the wind is blowing, this doesn't necessarily add anything big too the game, it a nice visual effect to make the level more lively. The wind particle is similar to the shimmer particle system its just that the particles spawn in a cube and move in the local X axis of the system. I then added a ribbon to the particles so it looks like wind streaks in the air. This is kind of it for the particles still working on something else but you'll see that in the final game.
Besides particle also made the the weapon rack. The weapon rack is just like any other prop, I made the model in Maya and unwrapped in it onto the ship trim texture since that trim texture has the necessary materials for the asset. Here's the final result.
Now finally for the finishing touches, I started a doing the post processing for the level. For that i added some slight color grading like upping the saturation and the gamma. I also adjusted the cloud shadows to not be that harsh. Finally i added some stones to for the pathing in the level. 
That's all from me, again thanks for reading have a nice day :)
Post-production processing
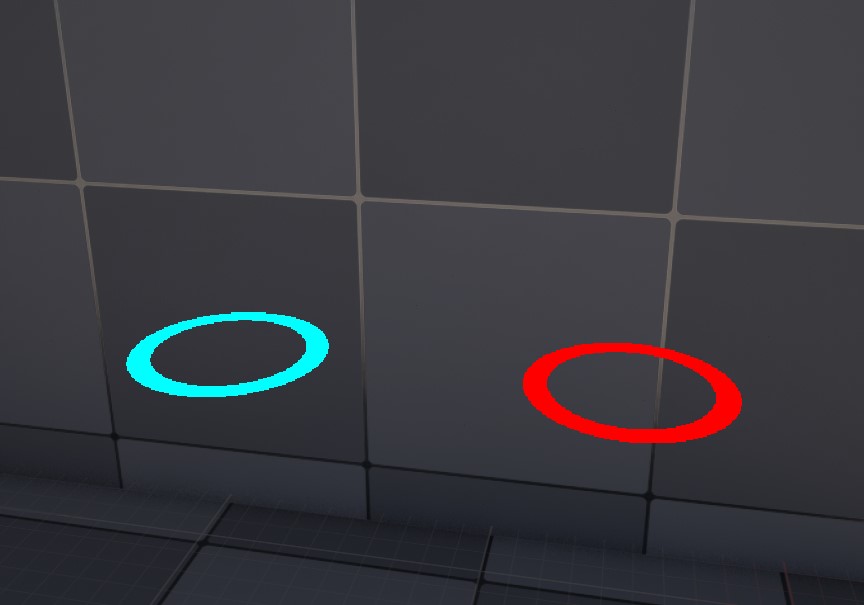
Sup, Jay here. We started off this with thinking of polish tasks. We got some nice feedback from our supervisors and a big thing that could be improved upon was the visibility of the player / the way they're indicated. It was rather difficult to differentiate between the two teams even though they had their own team color. This mostly came down to our game being viewed from a top-down perspective, so it was difficult to see the unfiforms. We dicided on going the FIFA route and adding a colored ring around each player so that it would be easier to see who belongs to which team. This was done with a simple shader that creates a sphere mask and manipulates its size with a sine wave to give it some motion.


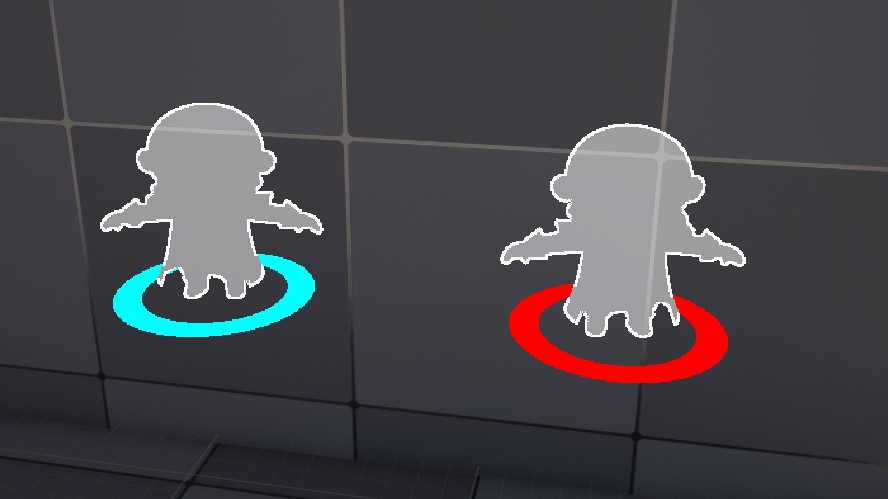
As you can see, it is now much easier to differentiate between teams. One problem however was that when a player moves behind some piece of land this circle would not be visible, much less the player. So this was the next thing that needed tackling. I created an outline post-processing material that masks out each player/player ring and assigns the correct team color to it by utilizing Unreal's 'Custom Depth Stencil Value' which allows you to assign a value to an object which can then be masked out using the custom depth pass. Each team has its own value so that I can differentiate between them. I then moved on to creating an outline shader for the player model, which then gets overlayed on top of the player's mask and combined with the team color rings. See the result below



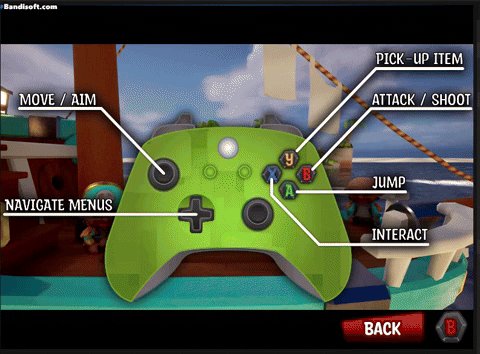
Ah, much better! With that issue out of the way I moved on to creating a graphic for the controls of our game, which you can now also see on the itch.io page :). I took a photo of a controller I had laying around and traced its shape in illustrator. I player around with the idea of having our own themed controller and settled on a design that incorporates the grass texture which is present in our game. Next I recreated the buttons on the controller and labeled them with the correct action. Finally I moved it to Unreal where I created another button on our main menu which puts you in a new window that shows you the image.

I also added the wind effect that is present on our grass to all other foliage types and even the sails and flags of the ships! Adding a bit of motion to the scene is always really nice to see.



That was all for me for this week. This is usually where I'd say come check in with us next week to see our progress but instead I will say come check in next week when the game is released as this will likely be our last devlog!
We cannot wait for you to play our game and we hope you are as excited as we are.
Group 27, signing off!
Files
Get Tidal Treasure Clash
Tidal Treasure Clash
Tidal Treasure Clash is a top down local 2v2 brawling game taking place on a small island.
| Status | Released |
| Authors | JayMalik, pansdaz, ZannyS, ElMiauw, AlexKougentakos |
| Genre | Fighting |
| Tags | 3D, brawler, cannon, Local multiplayer, Physics, physics-based, Pirates, Top-Down, Unreal Engine |
| Languages | English |
More posts
- The endMay 28, 2024
- Devlog 9: Production is over!May 16, 2024
- Devlog 8: Nearing the end!May 09, 2024
- Devlog 7: Sprint Two: Electric BoogalooMay 02, 2024
- Devlog 6: Sprint 1 Complete!Apr 25, 2024
- Devlog 5: Second week of production!Apr 18, 2024
- Devlog 4: Start of production!Mar 27, 2024
- Devlog 3: Nearing Production!Mar 21, 2024
- Devlog 2: Prototyping!Mar 13, 2024

Leave a comment
Log in with itch.io to leave a comment.