Devlog 9: Production is over!
Programming
Even though we are nearing the end of our programming journey of this project, one good thing will come out of it.
We will stop seeing this window

Main Menu
One very important thing that we have not added yet is the main menu and also the end screen. Adding them was not trivial but properly implementing the pre-game start & post-game end game states as well as their transitions to/from the main game state was just time consuming.
Tracking the kills, deaths and loot scored was the final piece of the puzzle in order to get them to display in the end menu. Also non-trivial but took some time to implement a solution that avoided coupling but wasn't overengineered for our purposes.
For a visual of the final main menu and end screen you can check the Art section of this devlog.
Intro
Equally important to the main menu is a transition from the menu into the main game, and so I implemented a simple count down when the game is starts, which sets the game state to the pre-game start state and handles the counting down, which calls an event which in turn again switches to the main game state.

Weapon spawning
As we mentioned previously, the chests will no longer open, but function as the main treasure. So we needed another way to spawn the weapons. We came up with the idea of having a weapon rack on the boat where periodically a weapon could spawn. I implemented that fairly easily and made it quite customizable as well.

This does lack a 3D model but our art team will take care of that next week during our polish sprint. It was a last minute addition, which is why we didn't plan this model in advance. Nonetheless, as you can see it's an interactable similarly to the cannon and the digging, and when you click it a weapon spawns in-front of it, then it goes on a timer and creates another weapon. It will not create more weapons until the current one is picked up.
Cannon
Hi Donan here, this week I worked on the cannon. This is the last main feature we waanted to add to our game. Making this had its struggles and took longer tha expected, but it (mostly) works now. The cannon is a blueprint attached to the boat as a child actor. This way we don’t have to worry about calculating its position as the boats move. The cannon can be interacted with like the dig spot, only you don’t have to hold x. When interacted with the cannon you can see a target indicator on the island, this is where your cannonball will land when you shoot. If the fuse is lit the player can press b to fire the cannon. When the cannonball hits something it explodes and deals damage to surrounding players.
First I had to make sure interacting with the cannon worked. For that I needed a new input map with input actions specific to the cannon. When interacted with the cannon the input map swaps between the character input map and the cannon input map. This way the character stays behind the cannon and can control it without accidentaly doing other actions.
The cannonball trajectory always starts at 30 degrees. When we fire the cannon we calculate the requered velocity to reach the target indicator taking gravity into account. For this I had to do some math.

Since this took longer than expected this was enough work to fill this week.
Sound
Hello, Xander here again with the audio update.
The final week of production has finished, sadly this means that the weekly devlogs are almost done except for the final one next week. But let us focus on the good parts for now, for example the fact that there are a couple more things to show you audio-wise.
First off I helped my friends of the development team by adding a scoring system that keeps track of how much treasure you have on your ship. Together with the score, I made sure that the player has some feedback on when the score is updated.
The art team came out with the UI aswell, so I made the sound of hovering and clicking the buttons to navigate the menus. I added some background music as well to make it less empty and to set the mood.
Then I dusted off my microphone and got to work on the voice lines for the game. Whenever you die, respawn, jump there is a chance that a voice line triggers to make the world feel more alive.
At the end of the week the devs managed to make the cannon work so I implemented the shooting of the cannonball and the reload thereof.
I also almost forgot to implement the cutlass sounds so I did that as well at the end.
As you can see, I can show you quite a bit more than last week which I am quite happy with.
So long!
Art
Hello folks! The final week of production is over which means we are very close to the release our game! As promised last week, this week we'll be giving you an overview of the work done on VFX and UI stuff. Let's dive right into it.
VFX
Hello I'm back with more VFX. This week I've been working a bit more on the cannon and character based effects. Ill start of with the cannon for this devlog.
Cannon Blast
The cannon blast is the effect that happens when the cannon ball gets shot out of the cannon. This means that I had to implement some fire and smoke effects to it. For the fire I used a cone shaped mesh and a circular blast texture that I painted, that texture then gets wrapped around the cone. 

The smoke is just the same emitter I used for the smoke impact I showed last week. I then tweaked some parameters to get a kind of circular smoke spread. To finish up the cannon blast I added some sparks to add more fire to the blast. This is the final result.
Hit Effect
Moving on to the hit effect. The hit effect gets shown when a player hits another player with the sword or any other physical attack, this effect is used to signify or amplify if the player got hit or not. The hit effect is fairly simple, I started of making a texture that then gets quickly upsized. 
Additionally I added some sparks and a little shock wave to give it more impact. Very quick effect.
Water Splash
The water splash was fun to work on since I've never done it and learned some new things in the process. A water splash occurs when a player falls and dies in the water. For the splash I painted a wave like texture and for the ripples I painted a tillable caustics like texture. I then exported those textures in different color channels, we call this greypacking.

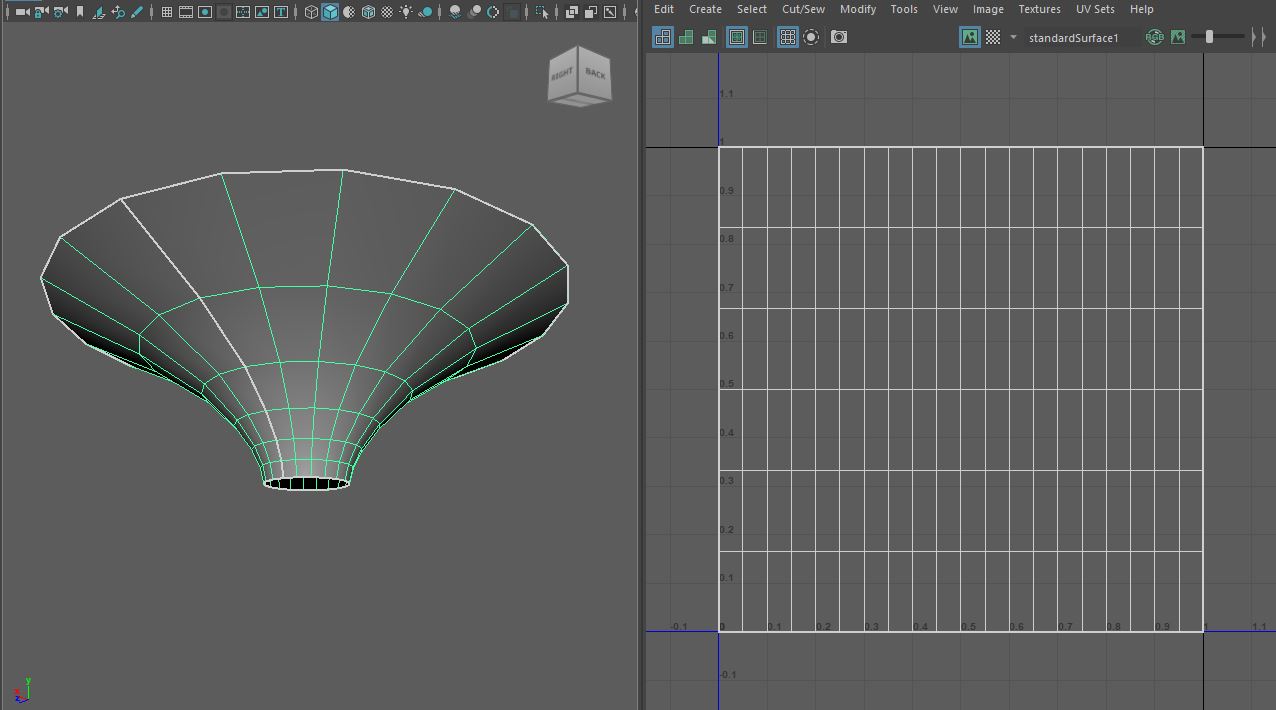
Moving on to the mesh for the waves. The mesh is similar to the cone mesh I used in the blast. the differences being that it has more divisions and that the UV is unfolded horizontally specifically for the splash textures
Now that I have everything for my water splash, I started of with making the materials for the waves and ripples. When setting up the ripples materials I used a material polar coordinates function I made. That function warps around any texture in a circle. Here's how it looks like.
https://media.giphy.com/media/shuJxwDhHuKo4TU4Ra/giphy.gif
Next up are the waves, I made the waves pan from bottom to the top and added a simple dissolve to sort of separate the water. There after I implemented the material to the emitter that has the mesh for the waves. The emitter deforms the mesh to give it splash like motion and it also controls the panning and the dissolve I mentioned earlier.
https://media.giphy.com/media/P5sNK8QCeIeY0tukNc/giphy.gif
All that is left to do is combine it all into one particle system. Additionally I added some water particles that go all over the place and some other water particles that go up in one direction similar to how a droplet falls in the water. Here's how the water splash ended up looking like.
https://media.giphy.com/media/cqREGDTUFuGSXwlRai/giphy.gif
Happy with this one, you can also easily adjust the speed for the whole particle system with the user parameters I added.
That's it for this week and the 2nd sprint, this also means that were done with the production. Next week we'll start polishing some of our assets, environment and the gameplay and maaaaybe add some extra stuff if we need to do so (maybe expect more vfx, who knows). Thanks for reading my part, next up is Jay. He'll show some stuff for the UI!
UI
Hello everyone, Jay here! This week I worked on a bunch of UI stuff and getting that into the game. I will go over it from start to end.
Below you can see our start menu. Since we're making a pirate themed game we really wanted to include some sort of pirate map, so I made a simple backdrop on which all of the UI elements could rest.

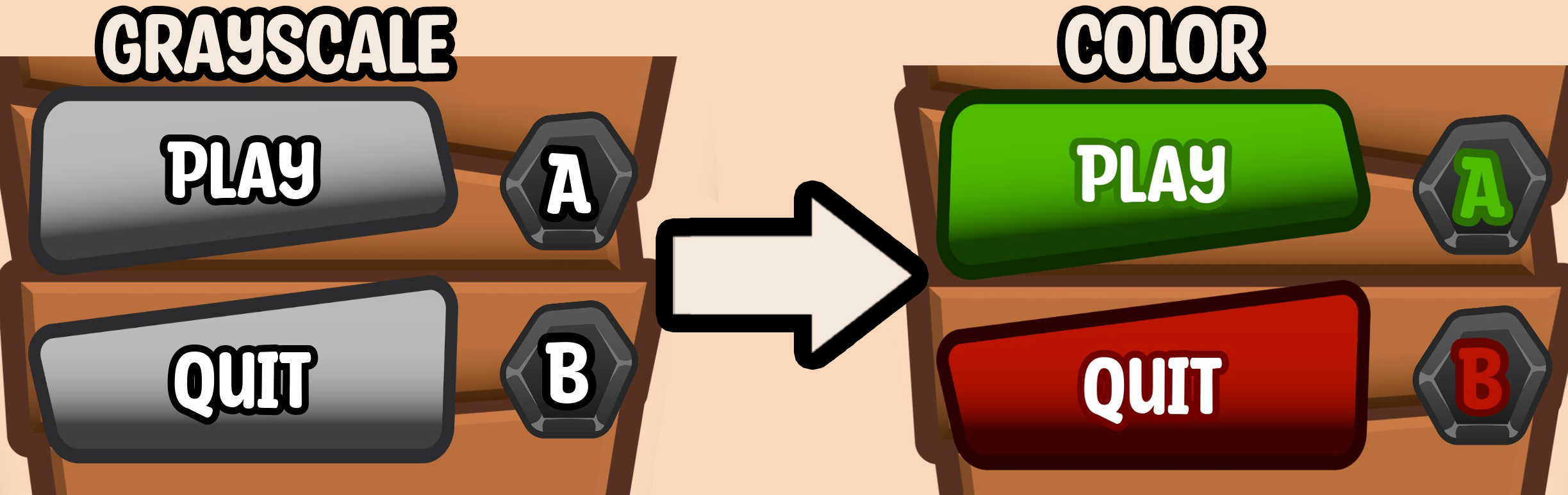
The buttons themselves are just simple grayscale images with a color overlayed on top of it which makes them really reusable across the rest of the game. Text is also a seperate element so we can have any UI element say anything.

Moving on the game itself, the UI is rather simple as to not distract the player. Each team has a treasure chest icon in their corner as well as an actual number representing the amount of treasure collected. In the middle of the screen you will see the player standing near an 'X'. Here he can dig up the treasure indicated with the X button.

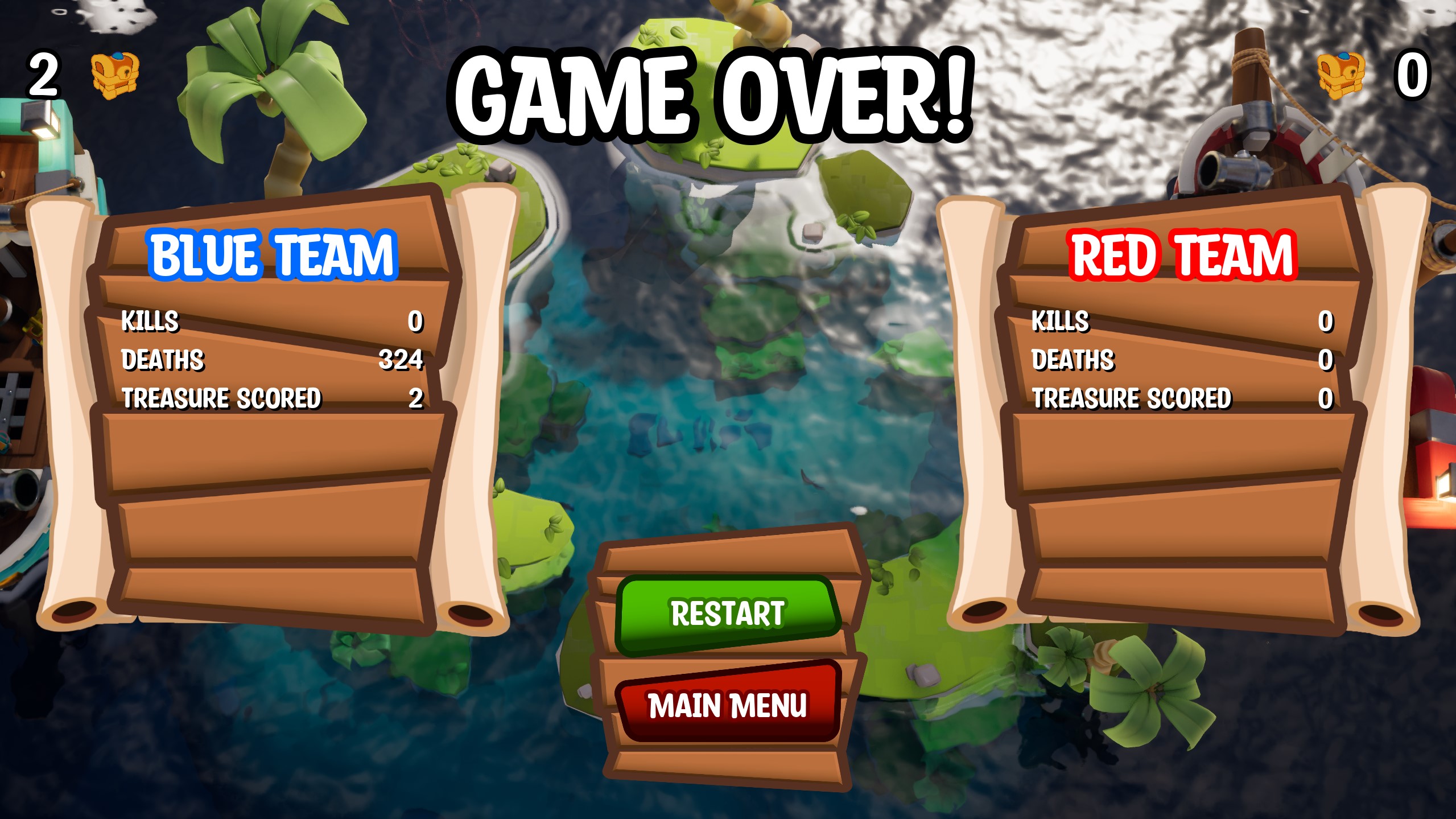
Finally we have the end screen where the player can see some fun statistics. Keeping consistent with the theme and the rest of the UI, each teams stats are displayed on a backdrop consisting of a pirate map and some wooden planks. The text for the stats themselves have a small shadow to make them more readable.

One last thing that is not in the game yet is the progress bar for when a player digs up a treasure. So instead I will leave you with a GIF of what it will look like!

Thank you so much for reading. Come and check in with us next week when we will have finished the first week of polish. We're very excited for you to get your hands on the game and we hope you are too!
Files
Get Tidal Treasure Clash
Tidal Treasure Clash
Tidal Treasure Clash is a top down local 2v2 brawling game taking place on a small island.
| Status | Released |
| Authors | JayMalik, pansdaz, ZannyS, ElMiauw, AlexKougentakos |
| Genre | Fighting |
| Tags | 3D, brawler, cannon, Local multiplayer, Physics, physics-based, Pirates, Top-Down, Unreal Engine |
| Languages | English |
More posts
- The endMay 28, 2024
- Devlog 10: The Final Countdown!May 23, 2024
- Devlog 8: Nearing the end!May 09, 2024
- Devlog 7: Sprint Two: Electric BoogalooMay 02, 2024
- Devlog 6: Sprint 1 Complete!Apr 25, 2024
- Devlog 5: Second week of production!Apr 18, 2024
- Devlog 4: Start of production!Mar 27, 2024
- Devlog 3: Nearing Production!Mar 21, 2024
- Devlog 2: Prototyping!Mar 13, 2024

Leave a comment
Log in with itch.io to leave a comment.